In what has now become a viral commencement speech video, Admiral William H. McRaven addressed the graduating class of the University of Texas at Austin. He took “inspiration from the university’s slogan, “What starts here changes the world,” he shared the ten principles he learned during Navy Seal training that helped him overcome challenges not only in his training and long Naval career, but also throughout his life”. His speech was shared widely and enthusiastically because his advice could be applied so widely.
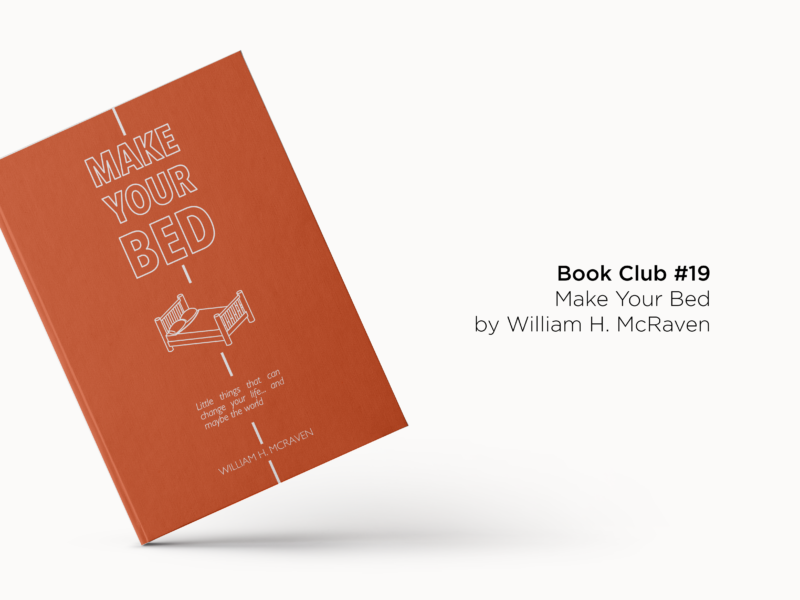
The popularity of his speech led to Penguin asking him to write a short guide based on those ten lessons. It’s called Make Your Bed. This is a review of that book.
It’s a short read, so this is going to a fittingly short review.

My alternative cover design for Make Your Bed. I really love how classy and minimal the original cover is with its black and gold accents, so I wanted to challenge myself to do something really different.
I’m a sucker for a commencement speech. My thesis adviser found this out much to his dismay. But I am. If you ever need a 10-20 minute boost to reset your day, week or month they’re usually wonderful sources of motivation. I think McRaven’s speech was recommended to me by someone on the internet (sorry I can’t remember who), and it really resonated with me. So, when I heard about his book a little while later via Ropes of Holland’s Reset Series, I knew I had to pick up a copy.
I read it in one sitting, in the bath, while on a solo holiday. It managed to reset my thinking in about 45 minutes, and I’ve dipped back into it a few times since.
The book itself is pretty simple, and I mean that in a good way. It features ten lessons McRaven has learned in his 37 years as a decorated Navy SEAL. That might put some of you off. I definitely wouldn’t naturally grab for a book by an Admiral. What would we have in common? McRaven’s job and training have put him through some of the toughest physical and mental challenges so he has a very tangible example for every lesson he shares. But you never feel like you’re reading a military guide book. I’m never going to go through BUDS training, but I could take something away from almost all of the advice he gives.
His lessons cover everything from the impact of making your bed, as the title suggests, to never going it alone and standing up to bullies. There’s something in there to help you solve whatever problem you’re trying to solve, big or small. Each chapter is discrete so you can easily dip in and out, or read it in one sitting as I did as the book in its entirety is just 129 (small) pages.
If you want a pick me up, a kick up the bum, or just a reminder that the little things can make a big difference you could do a lot worse than giving this one a read.
SOME QUESTIONS TO PONDER AS YOU READ
- What impact does McRaven’s title and 37 years as a Navy SEAL have on how you perceive his advice?
- Did you make your bed today? What effect did that have on your day?
- Which lesson do you think will have the most impact on your life?
- Do you feel there’s additional value in reading McRaven’s full advice over just reading/watching his speech which is included at the back of the book?
IF YOU WANT SOME FURTHER READING TRY…
- I’m kicking things off with a Guardian review. What?! Shock horror I know.
- In more of a change, I’m including my first booktube review as part of book club. This review from Brittany Reads really gets into the book even though it’s only 6 minutes long.
- Last but not least, watch the commencement speech that started everything.
IF YOU WANT MORE BOOKS LIKE THIS HAVE A LOOK AT…
- David Foster Wallace’s This is Water
- Marie Kondo’s The Life Changing Magic of Tidying Up
- Sarah Knight’s The Life Changing Magic of Not Giving a Fuck
- Jen Sincero’s You are a Badass