The moment has come, Affinity Designer for iPad Pro has arrived. So, it only seems right that I do a bit of a first impressions review, as my review of the desktop app was one of my first posts on this blog about two years ago.
Before we get into this, I have to confess that I bought my iPad with a future of using it with Affinity Designer, despite the app not existing at that point, quite firmly in my mind. While I was waiting, not so patiently, for the app to come into being I’d become quite attached to Procreate. It’s pixel only format was a lot of fun to play with, and was great at encouraging me to be looser with my less formal drawings. But it did leave me wanting as someone who mainly works in vectors and was used to having the full suite of tools available on Affinity Designer (who knew I would miss shapes and text so much?) it did leave me wanting, especially for commissioned work. In fact, I found myself reverting to my old Wacom Bamboo and Affinity on my laptop, after some bad experiences with duet, despite comparatively sad drawing experience.
So, as you might be able to guess, I was super excited when I heard the announcement, then I was filled with dread that my expectations might have been just that bit too high.
Thankfully, any anxieties I had were quickly way-laid. Affinity Designer does everything I want it to and a load more, much of it I probably still haven’t discovered yet. Before I start waxing lyrical let’s break this review up a little bit.

Pros?
The big pro of Affinity Designer is just the sheer amount it lets you do. It leaves Adobe Draw looking like a Fisher Price vector tool and it blows Procreate out of the water if you’re looking to do anything more than paint digitally. I’m not going to list everything you can do here, because we’d be here forever. There’s a full list on Serif’s website. But I can’t imagine there’s much you’d want to do or expect to be able to do in a similar desktop app, that you can’t make happen.
Affinity Designer moves absolutely seamlessly between raster and vector layers, which is the big thing I’ve been looking for. You can get those “natural” textures and the freedom of drawing with pixels. Then slip right back into the editability and scalability of vectors without skipping a beat.
As I mentioned at the top of this, some time ago now, I’ve tried a few screen mirroring apps like Duet in my search to replicate the tools I was used to with little avail. Like Procreate, Affinity Designer was built with native use and the apple pencil in mind so all of the issues of lag and pressure sensitivity are a thing of the past. It also includes all of the multitouch gestures you’d expect from two-finger tap undo to canvas rotation (turn it on in the right-hand sidebar).
It also has all of the customisation options you’d expect from a desktop app from adding in your own fonts, which was surprisingly easy, to creating your own vector and pixel brushes. So there’s really very little you can’t do.
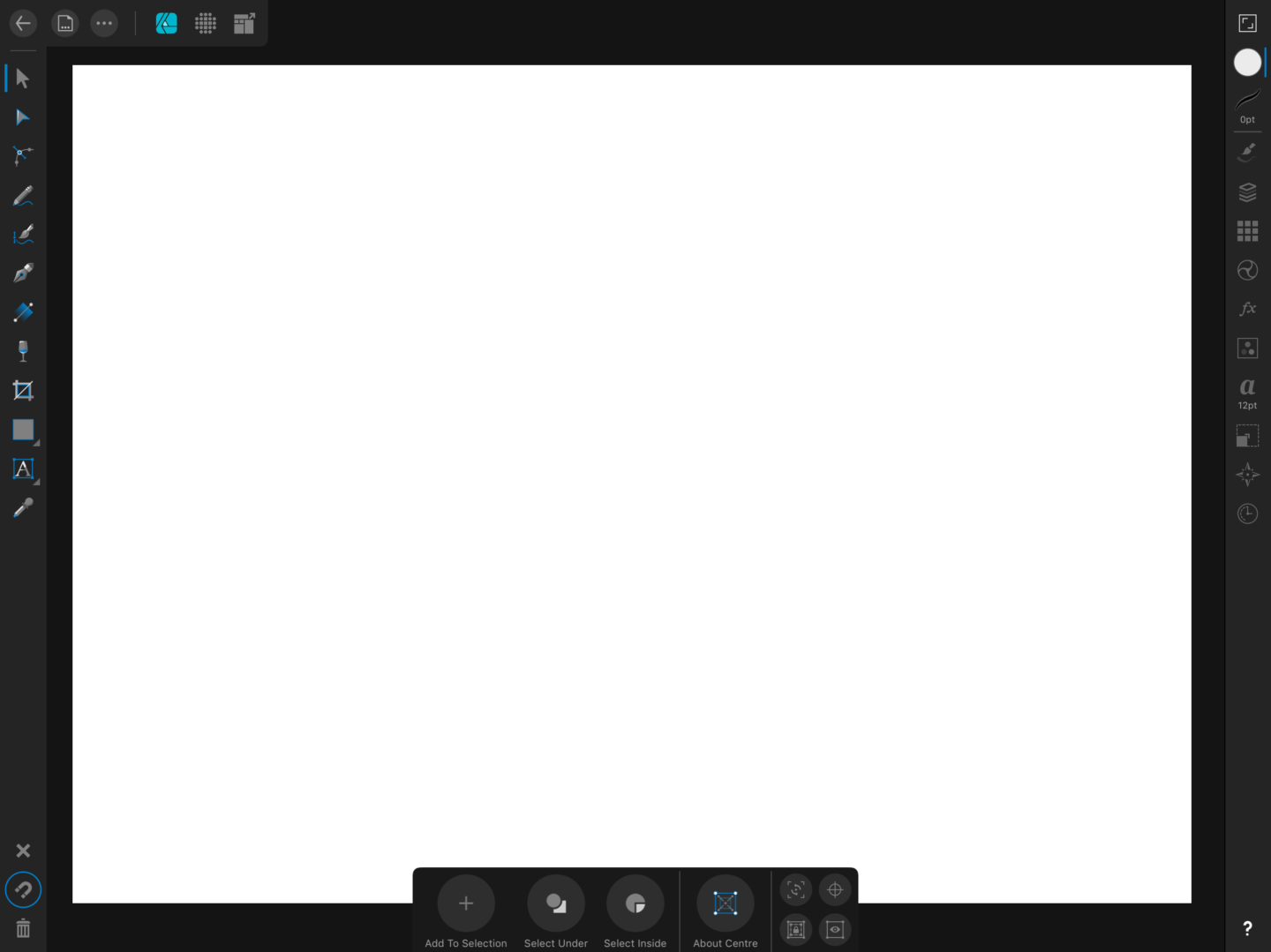
One area I haven’t really explored in the iPad version of the app, which is new, is its UI functionality. It’s something I’m looking to play with more, but I’m not a UI designer so I’ll leave a review of that to the pros.
Cons?
The only negative I’ve found so far is that the iPad version of the app takes a bit of learning. One of the things I loved about Affinity Designer on desktop was that it took all of the complexities out of Adobe Illustrator, and just offered you the functionality you wanted exactly where you would expect it. However, the UI on iPad is a little bit fiddly. I’m a few weeks into using it in earnest and I’m still opening and reopening bits of the sidebar trying to work it out. If you’re used to using Designer on desktop there are some similar features but don’t expect your workflow to be as smooth from the get-go. If you’re completely new to Designer, especially if you’ve not used Illustrator either or you’re a die-hard Procreate fan, be prepared to put some time into learning the ins and the outs. Thankfully the kind folks at Serif have put together a series of tutorials to get you started or help you out if you get stuck, but I’m still yet to find anything better than just using software like this and working out how to get it to do what you want it to do.

Who’s it for?
Affinity Designer is the app for anyone wanting to use their iPad as a serious graphics tool, whether that’s for illustration, lettering (it has loads of great typography tools), vector work, or anything in between. If you’re only looking to casually sketch, you might not need anything beyond Procreate. But for anything beyond that (shapes! Text! Vectors!) I’d highly recommend Affinity.
In short?
As far as I’m aware there really isn’t anything out there that can compete with Affinity Designer when it comes to using your iPad. Having tried using duet and other screen mirroring tools to use desktop apps and turn my iPad into a drawing tablet, having a native app that can do everything you need it to is pretty heavenly. For £19.99, without a subscription, you really can’t go far wrong. Plus, given that they’ve beaten Adobe to the punch I can see Affinity fast becoming the standard when it comes to iPad design apps.
PS – I am in no way sponsored by Serif or Affinity in any way (hi guys!), I just love their apps a lot.