After a year of intermittent lockdowns, I’m missing doing research in person. While we’ve taken our work online and working remotely has allowed me to do research and design more easily with groups of people I mightn’t have otherwise got to collaborate with at scale, there’s something about seeing people in their natural environment that can’t be replicated.
You can learn so much by taking the time to really observe new surroundings and it adds so much context when you’re doing design research. I’ve gathered as much insight from watching how people move about their offices, the papers they keep to hand and things they choose to display as I have watching how they navigate the service I’m researching.
Observation is a muscle. Just like every other muscle you have to train it and learn how to use it. I was worried that, just like every other muscle in my body, that it was going to get a little flabby over the months. So I’ve put myself into a training regime on my evening walks and park visits.
I’m taking the things I used to do when I was just starting out and shadowing to train my eye and now trying to apply them not to user research but to making sure I get the most out of the tiny adventures I can still have. Oh and so that I come home confident I’ve seen every dog I can possibly see.
It’s not only helped me reconnect with a part of my work I enjoy it’s also helped me find new inspiration and feel more connected to my environment.
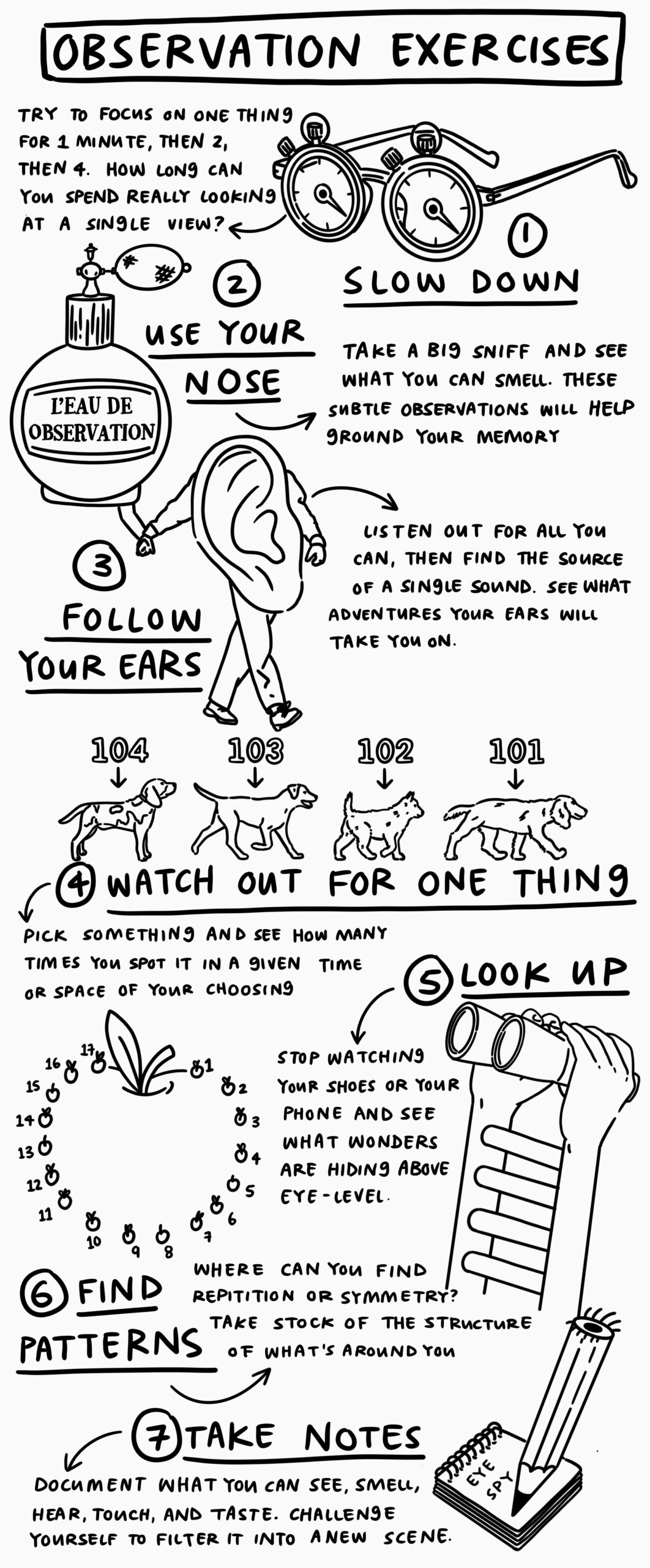
These are a few of the exercises that are in my observational work out.
Before you start, put your phone down. That should be obvious. Make sure it’s on silent. We’re going for the full observational cinematic experience here.

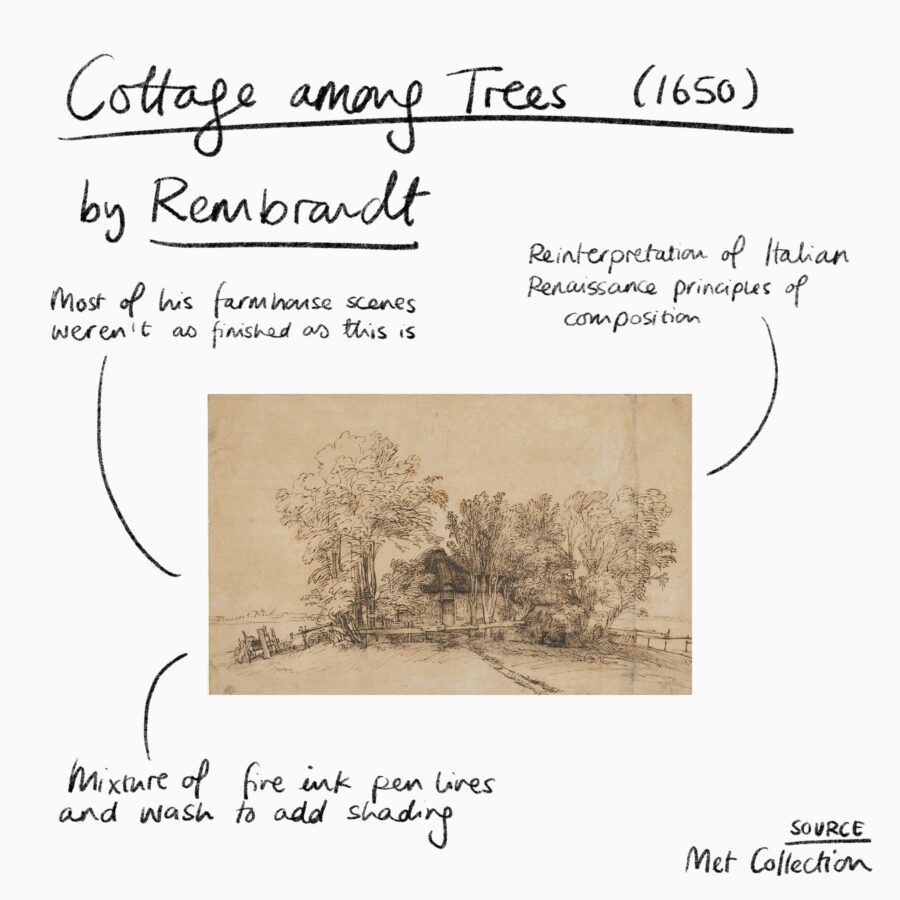
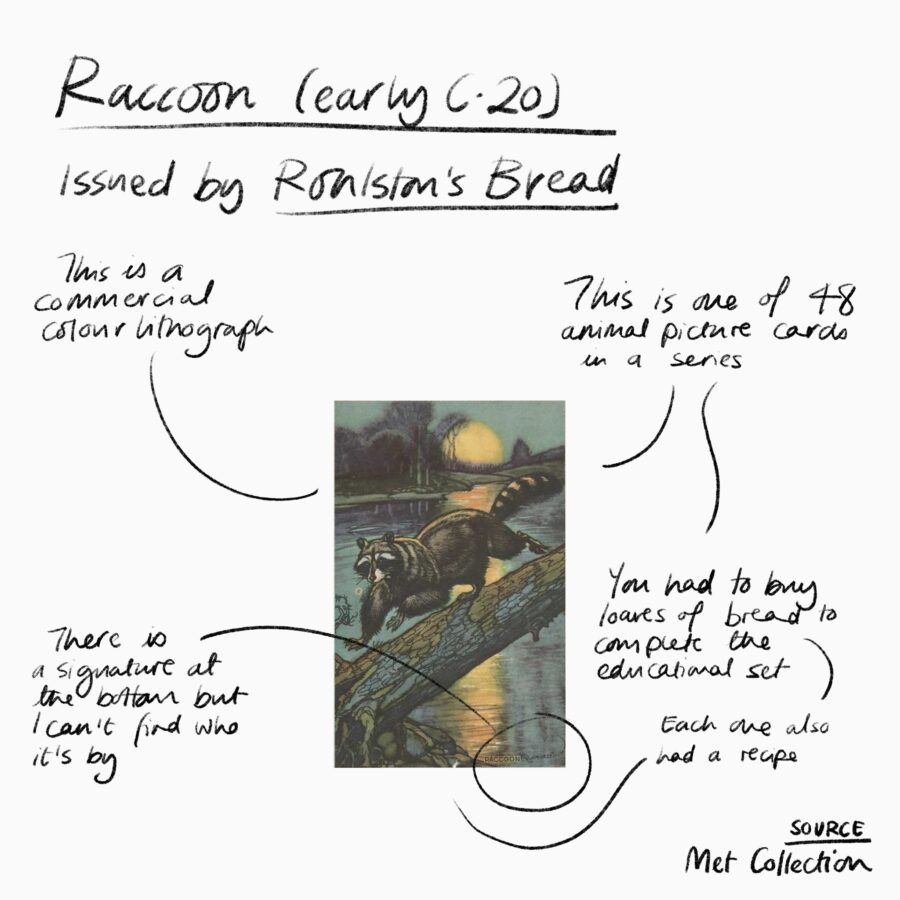
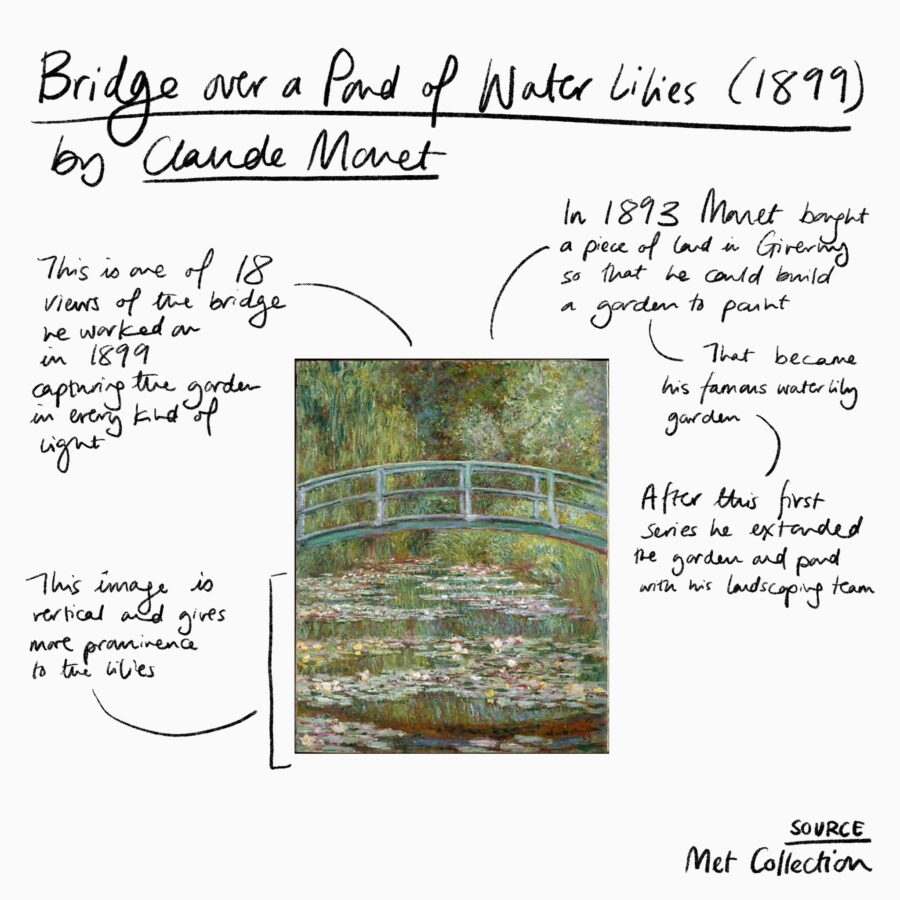
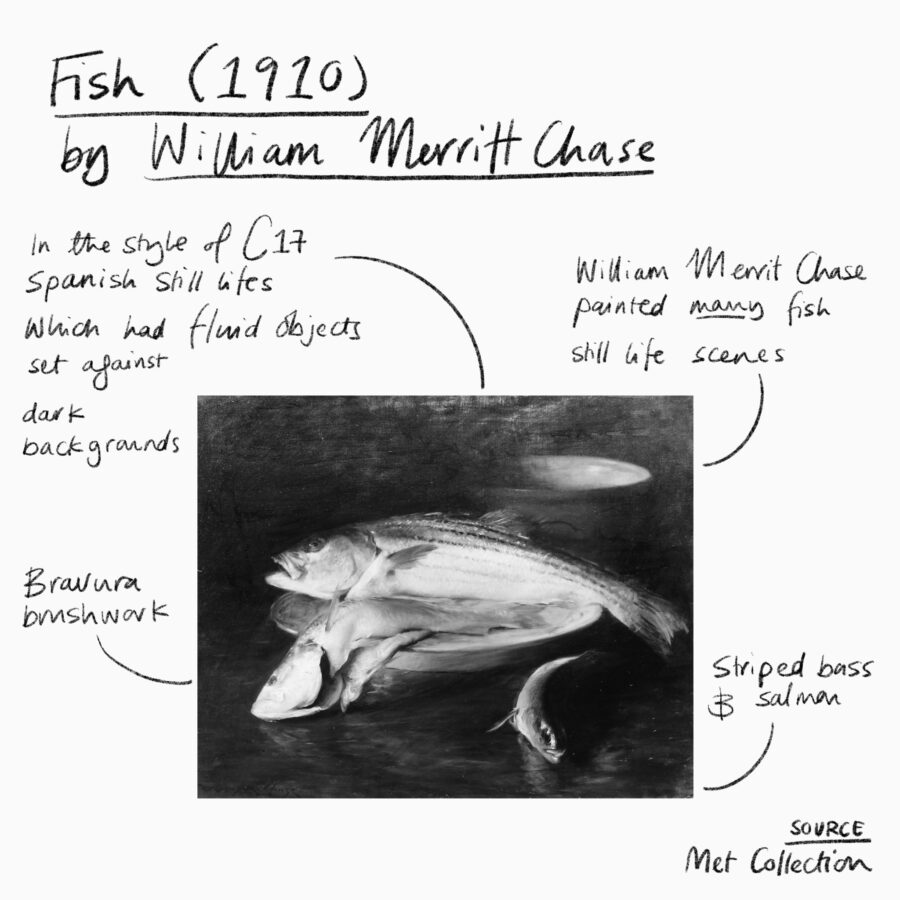
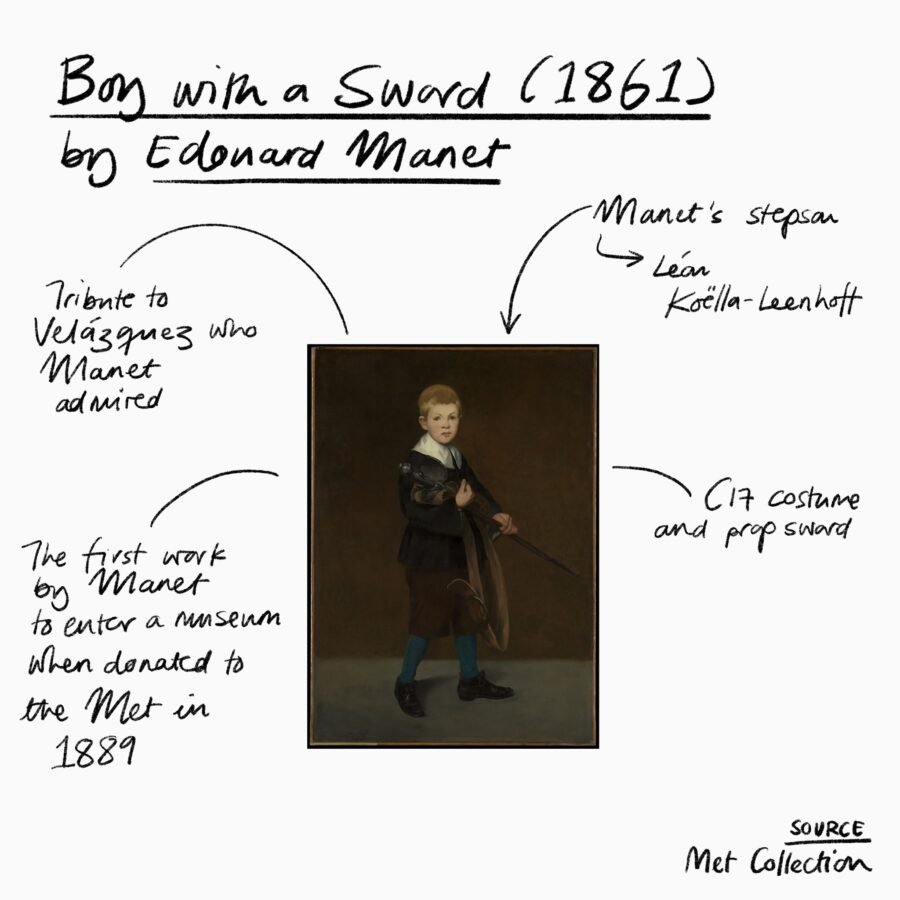
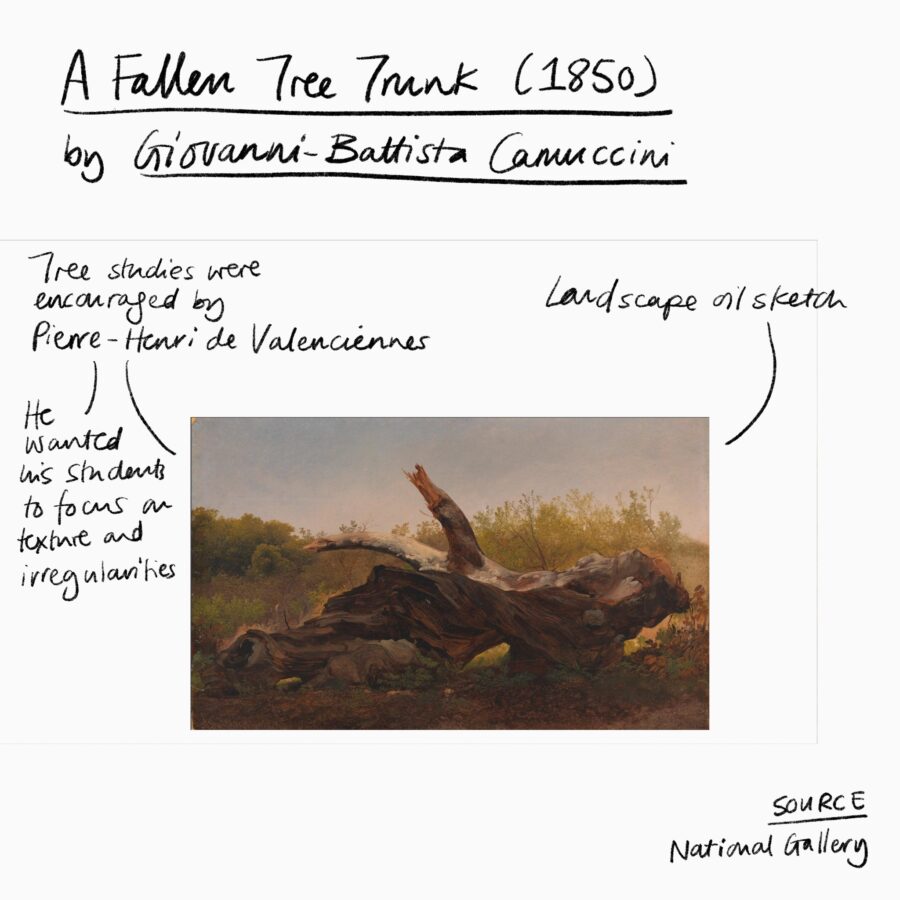
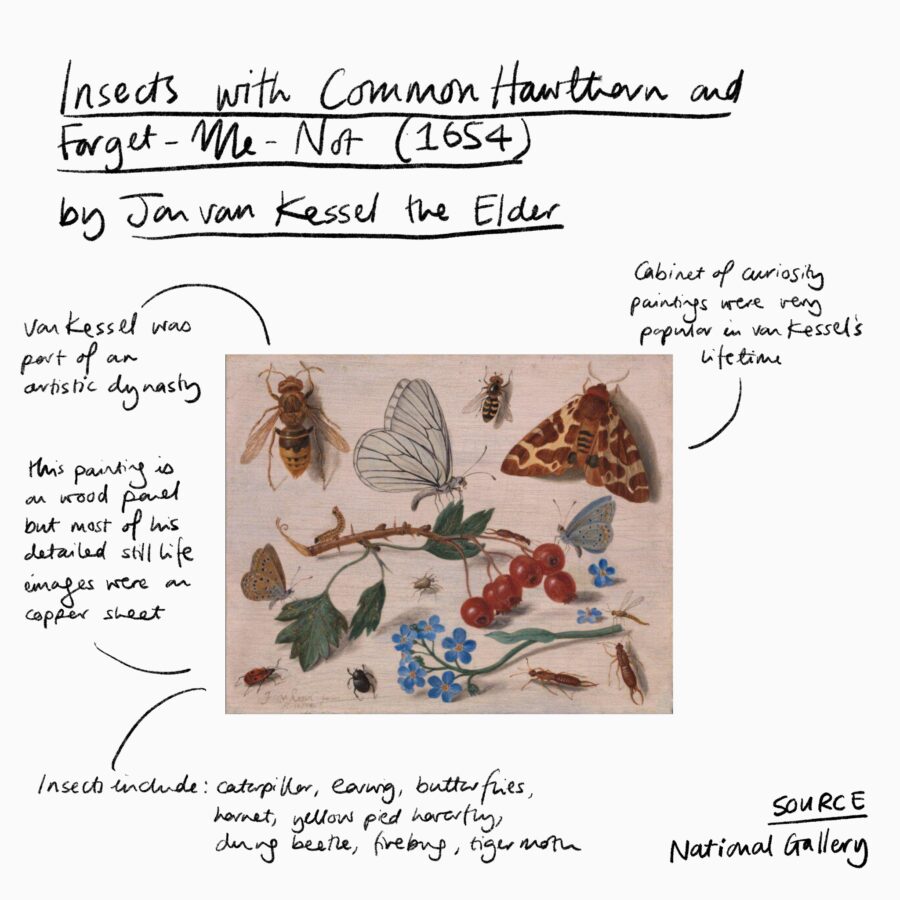
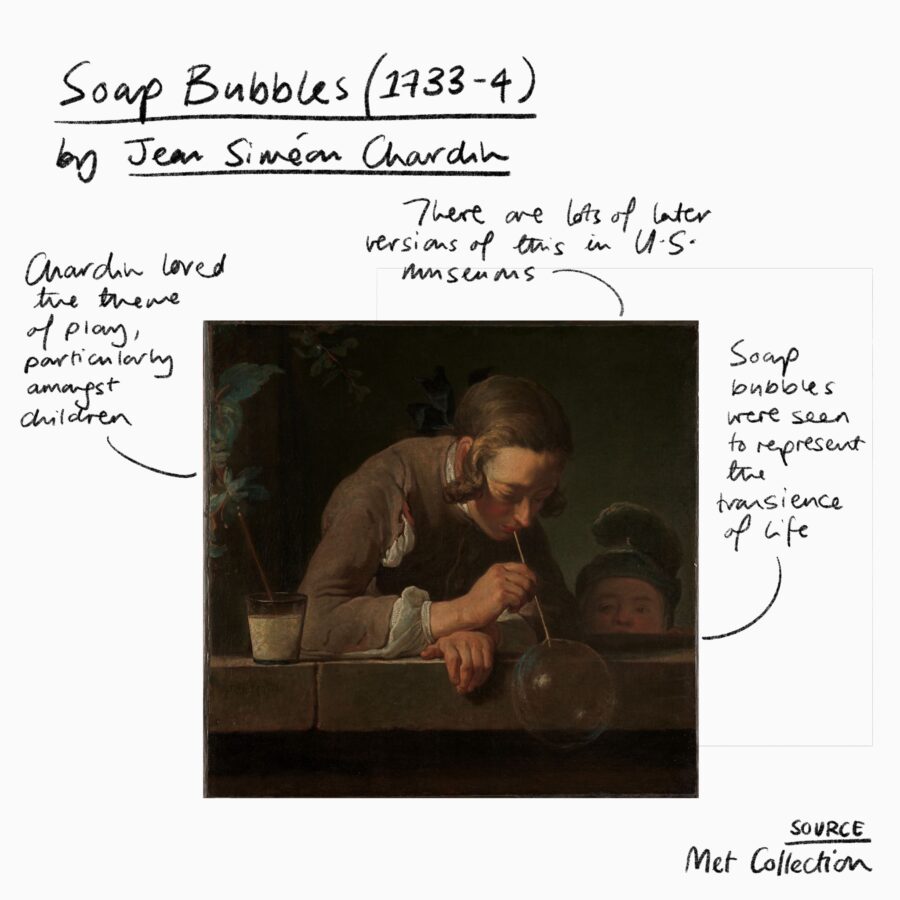
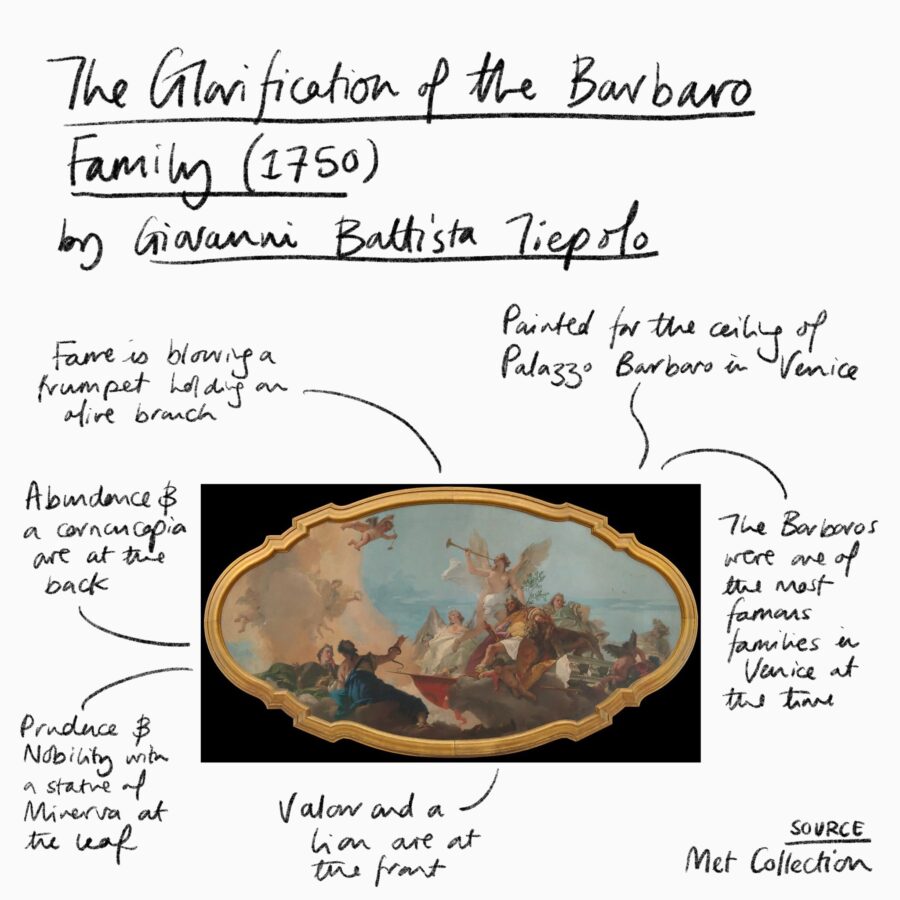
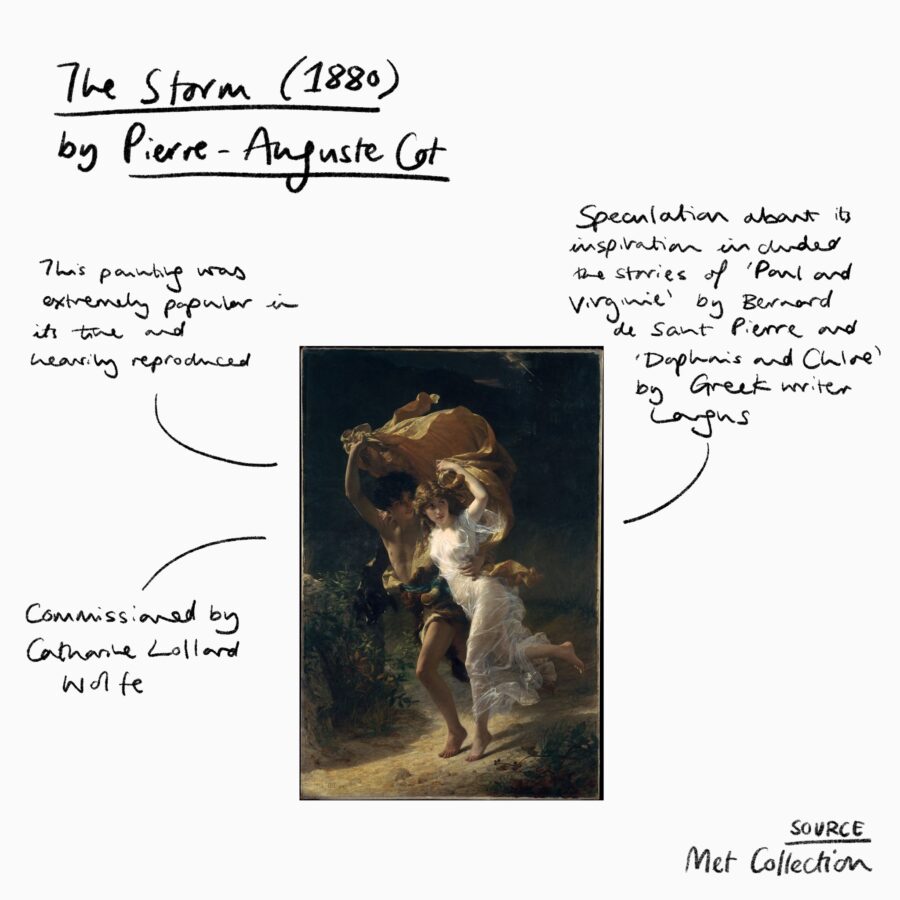
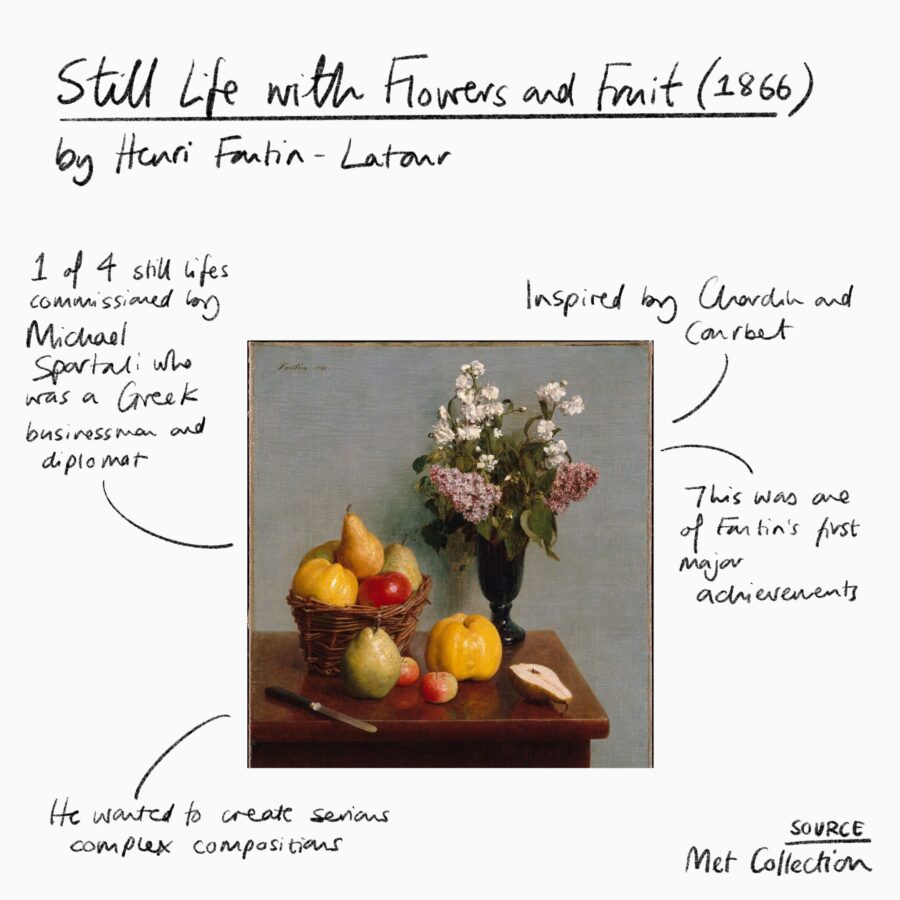
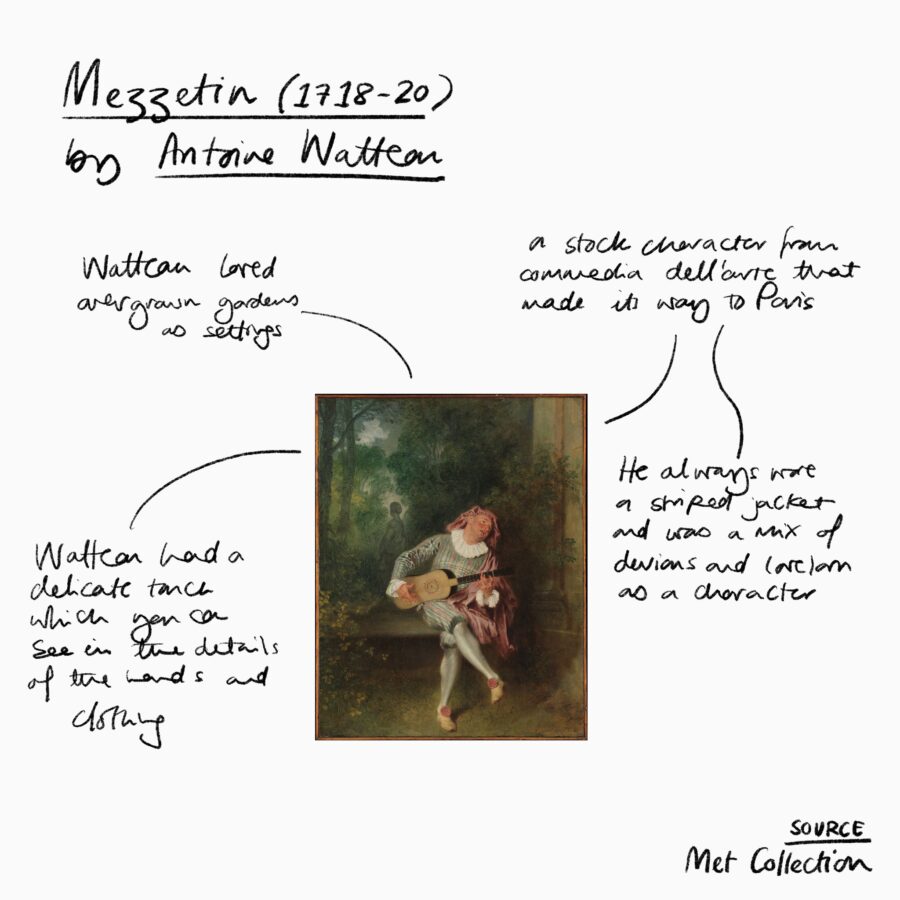
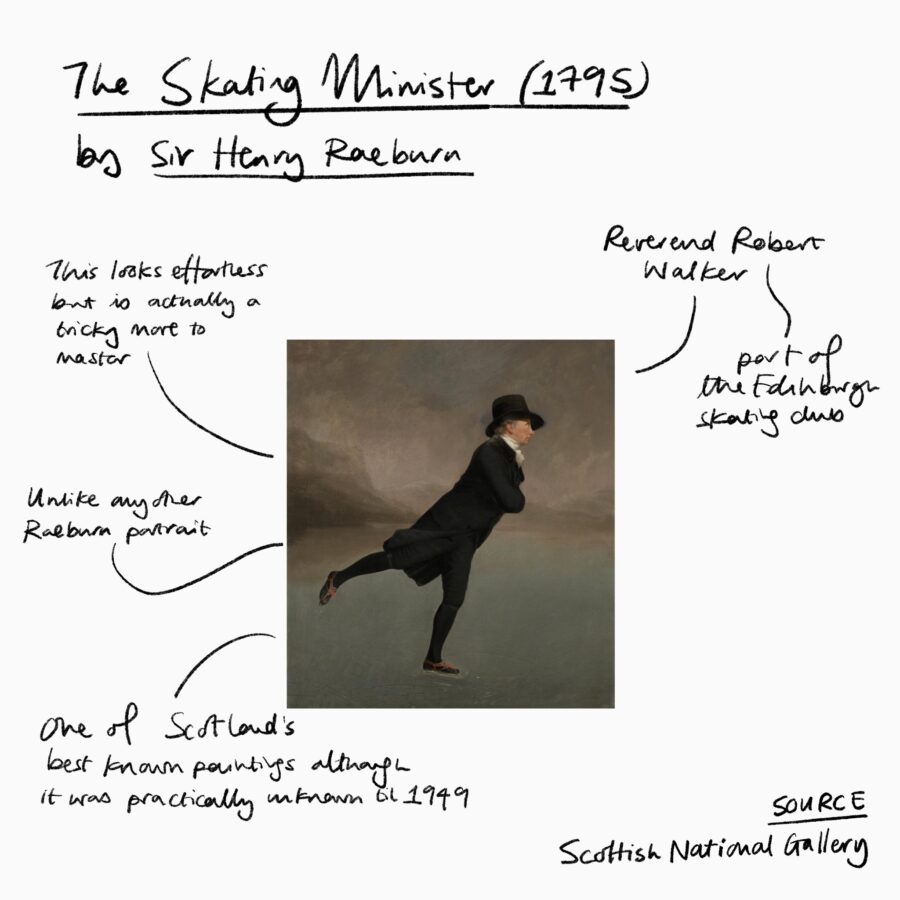
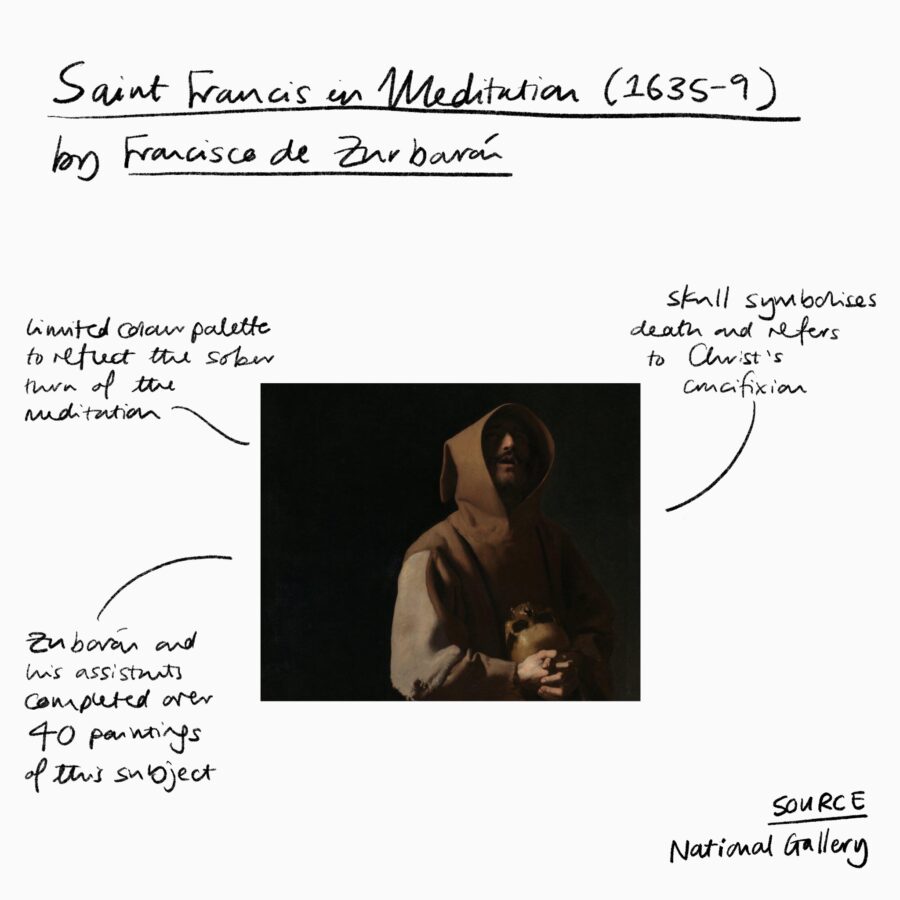
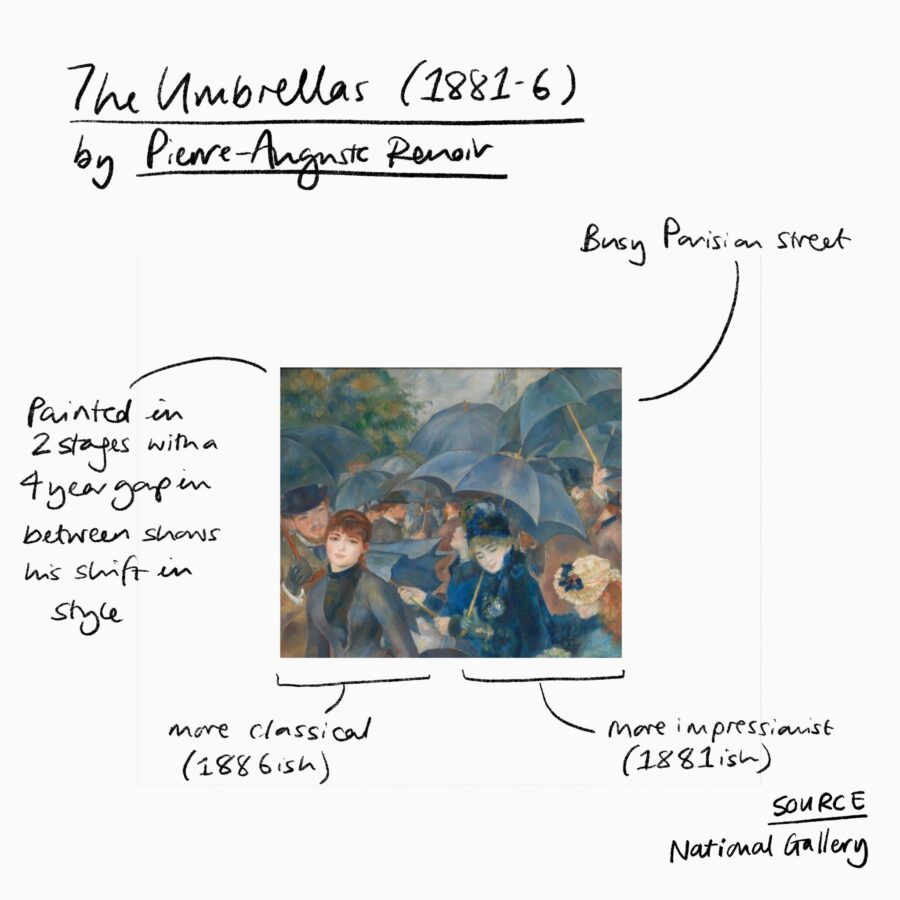
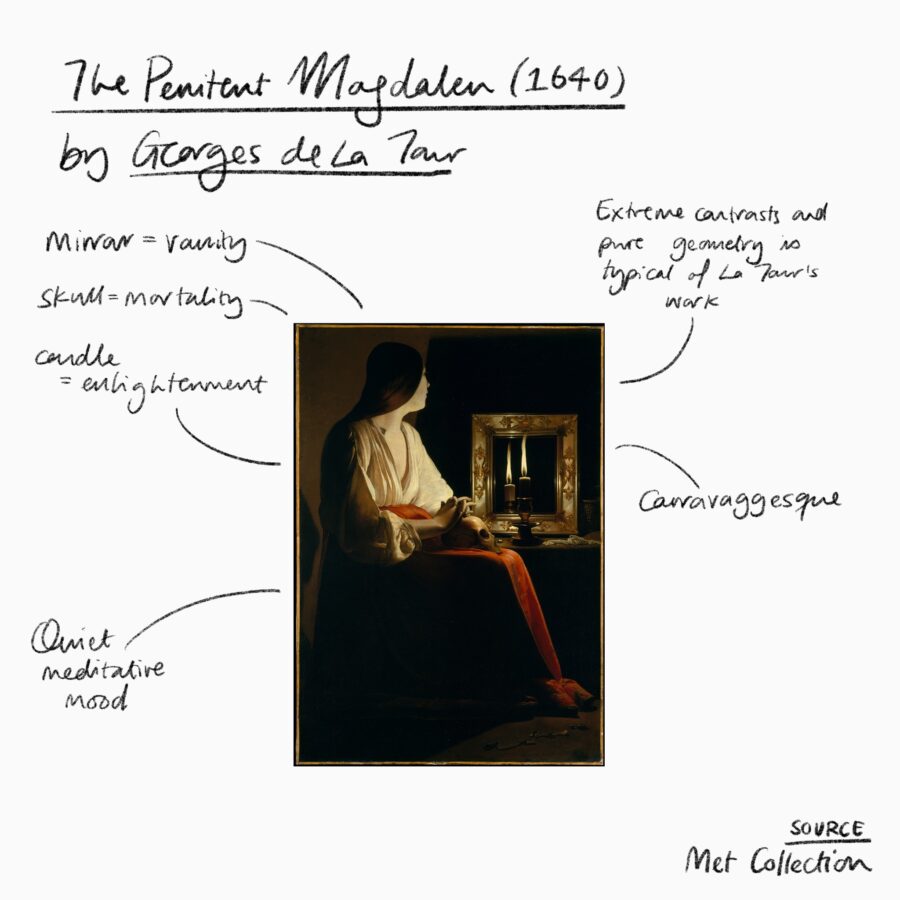
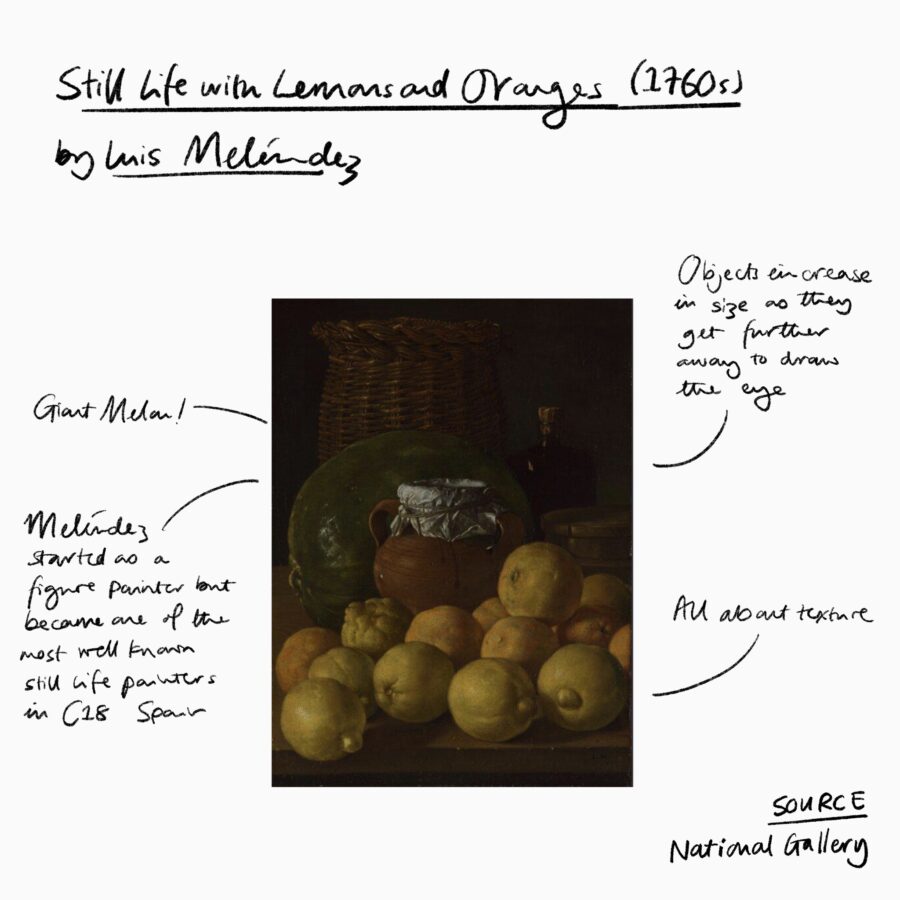
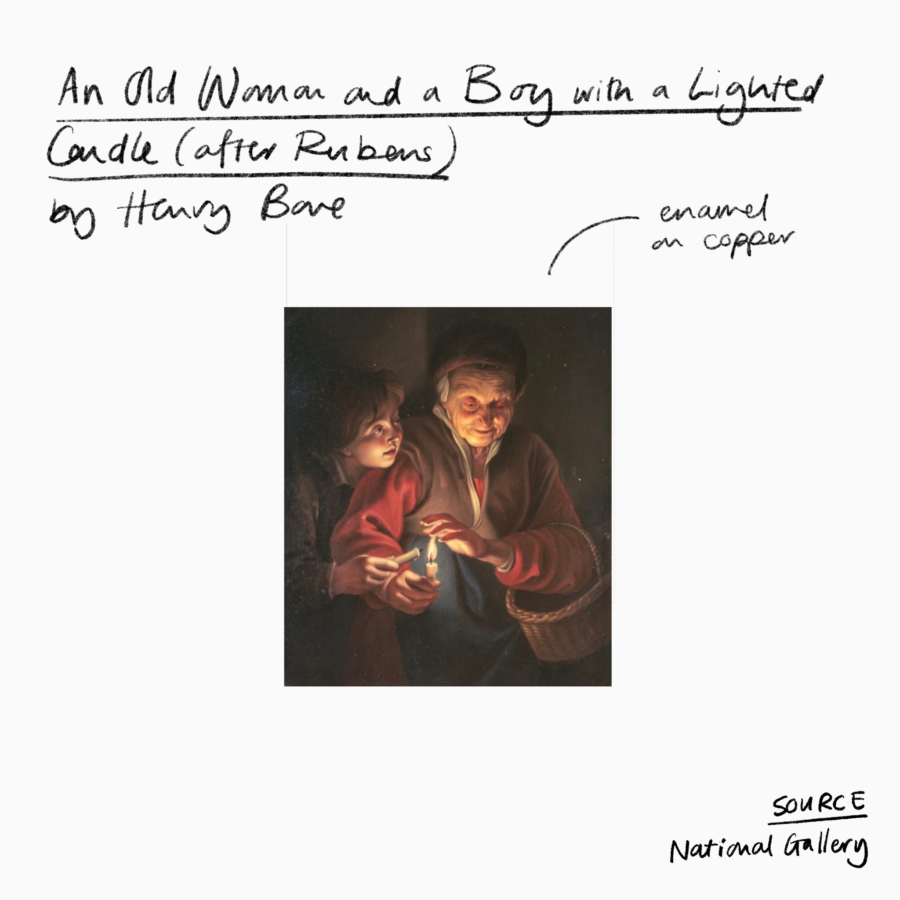
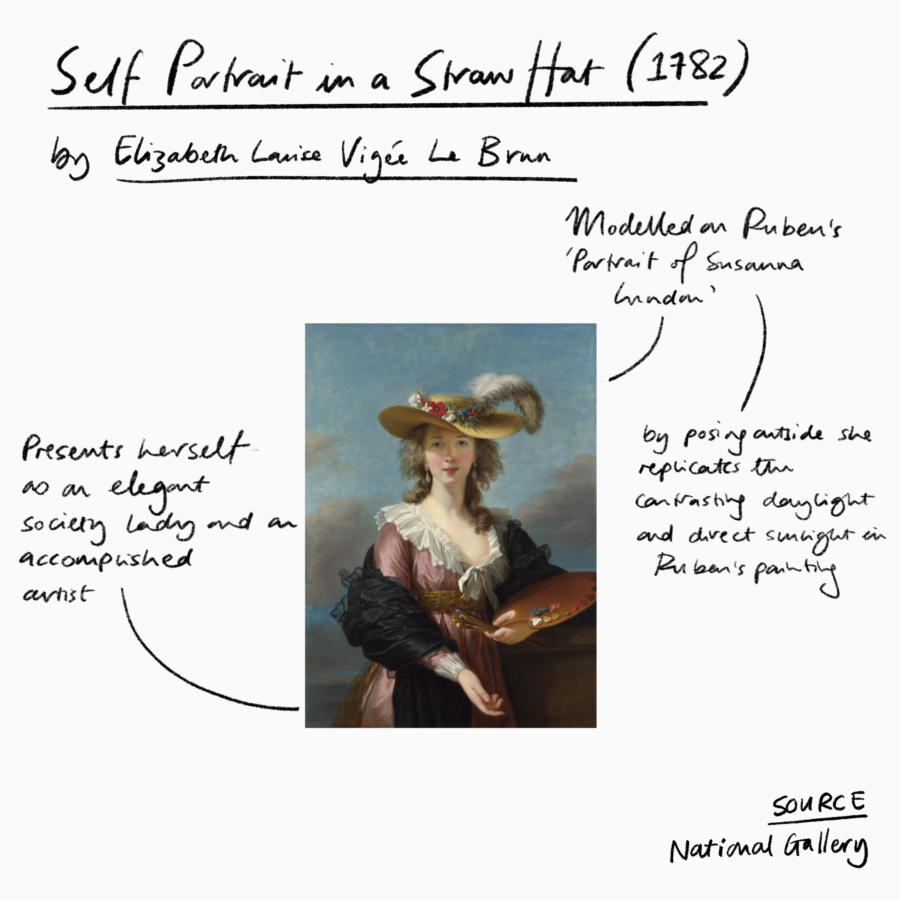
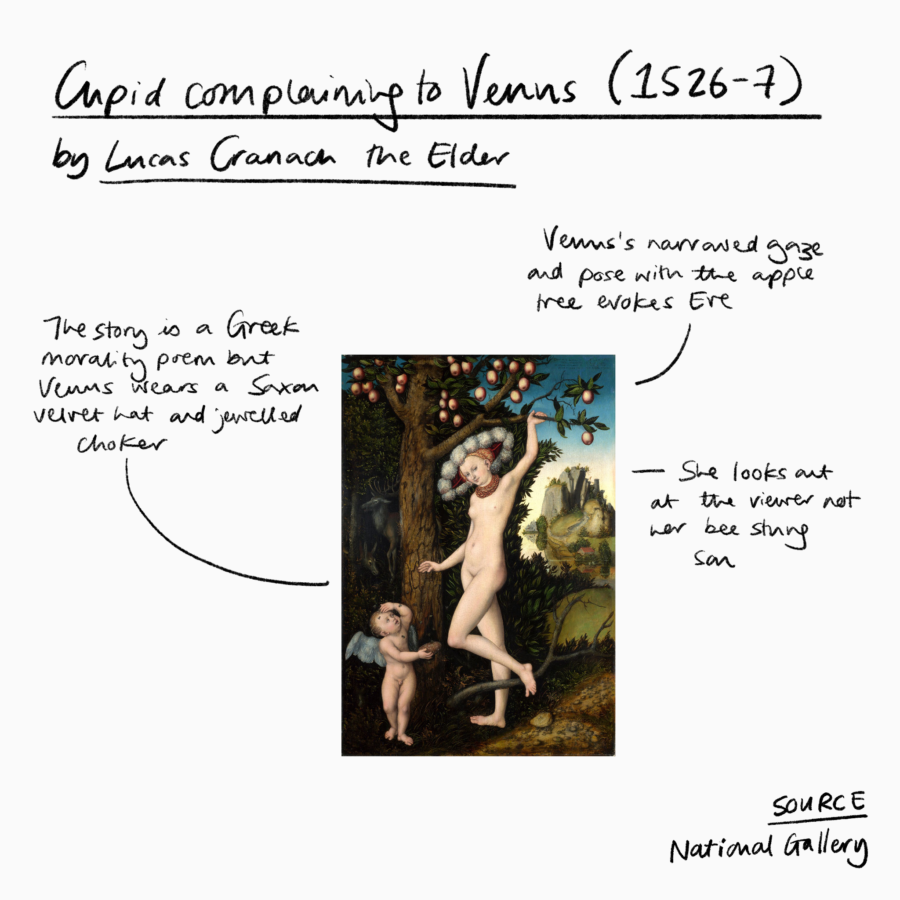
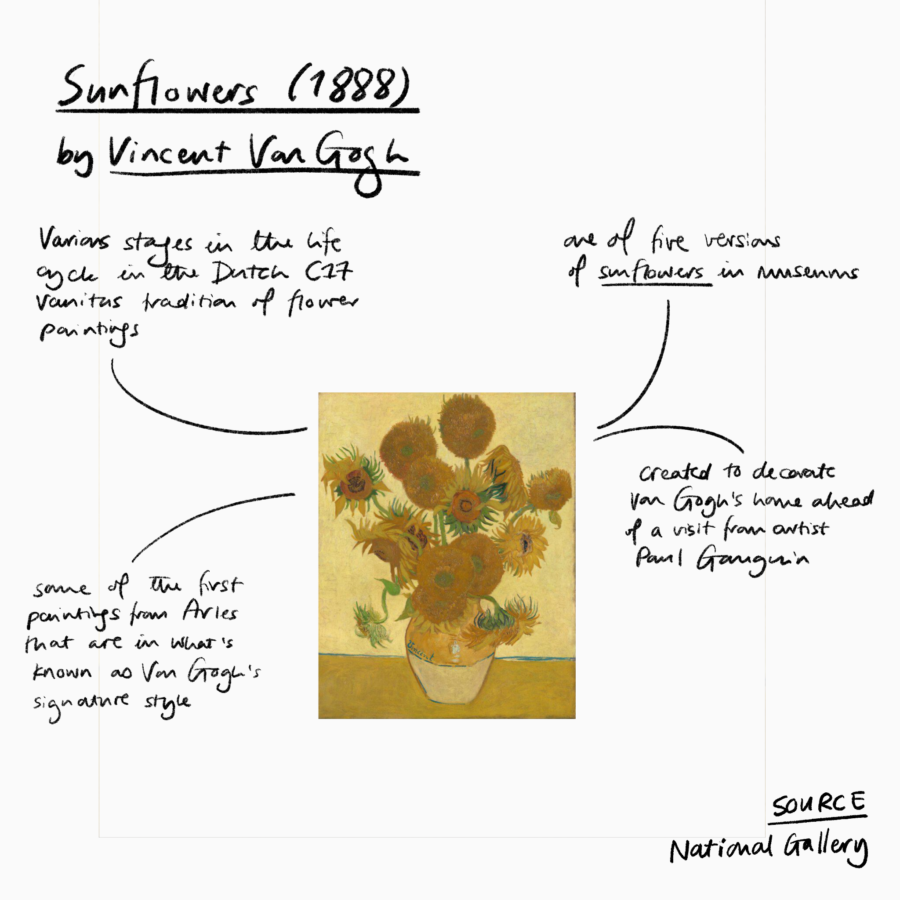
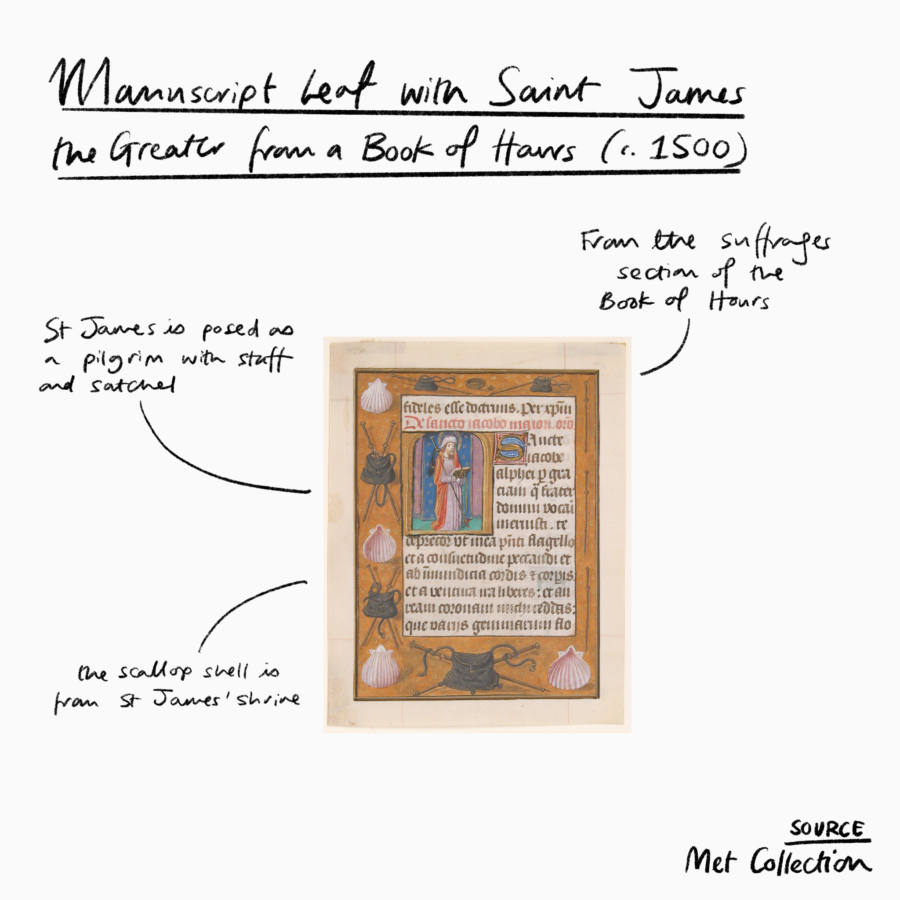
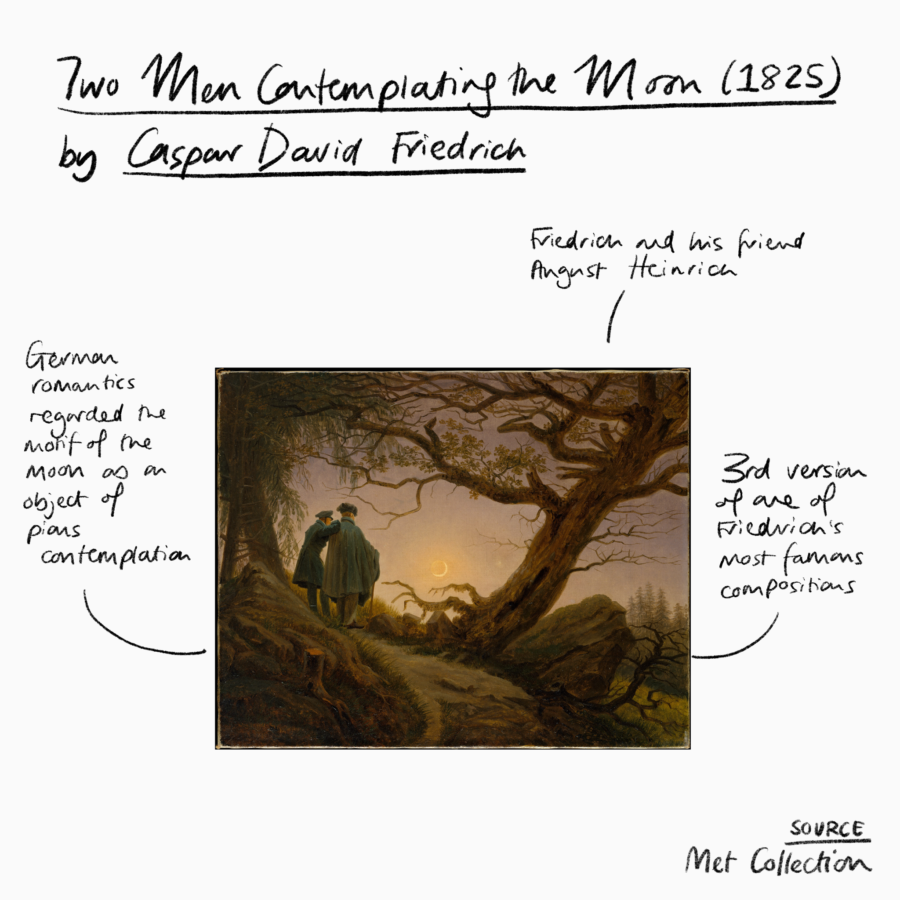
- Slow down – I wrote about the power of slowing down in museums a while ago and I loved to spend a whole lunch break with a single painting at the national gallery back when I was in an office nearby. When I’m researching I try to apply the same focus to busy areas, like book cases, and body language. Try to really look at one thing for a whole minute, then two, then four. See how long you can really spend with something and you’ll find so much more than you would have at first glance.
- Use your nose – wake up and smell the coffee, or the roses, or the fish and chip shop down the road. Take a big breath and really focus on what you can smell. Smells often give you much more subtle observations but they’re ones that really stay with you because your olfactory memory is particularly strong.
- Follow your ears – we mainly rely on our eyes for observation. Why wouldn’t we? They’re a great primary source of information. But if you can follow your ears you might find something your eyes would miss. I find this one particularly good outside or in busier places, because there’s more to hear, but it’s a great challenge in quieter locales too. Take a moment to hear all you can hear and then try to follow a sound to its source. Take a little audio adventure.
- Pick one thing – this is based on one of my favourite childhood games, “how many red cars can you see?” If you dedicate yourself to spotting one thing be that red cars, digital aids, or dogs you’ll start to see them everywhere. This isn’t how you should go about all of your observation, but it’s a great way to start to change your perception of what’s around you.
- Look up – we went on a walking tour of my home town as part of a school history project when I was 9 or 10 and the guide told us to look up. That one instruction did more to shape how I view the world than the whole rest of that project (which I can’t remember at all). When we’re walking we’re usually looking down, at our shoes or our phones. So we often miss the things that are above eye line, whether we’re inside or outside. Spend some time looking up and you won’t regret it, as long as you’re standing still because, speaking from experience, you might regret tripping over your own feet.
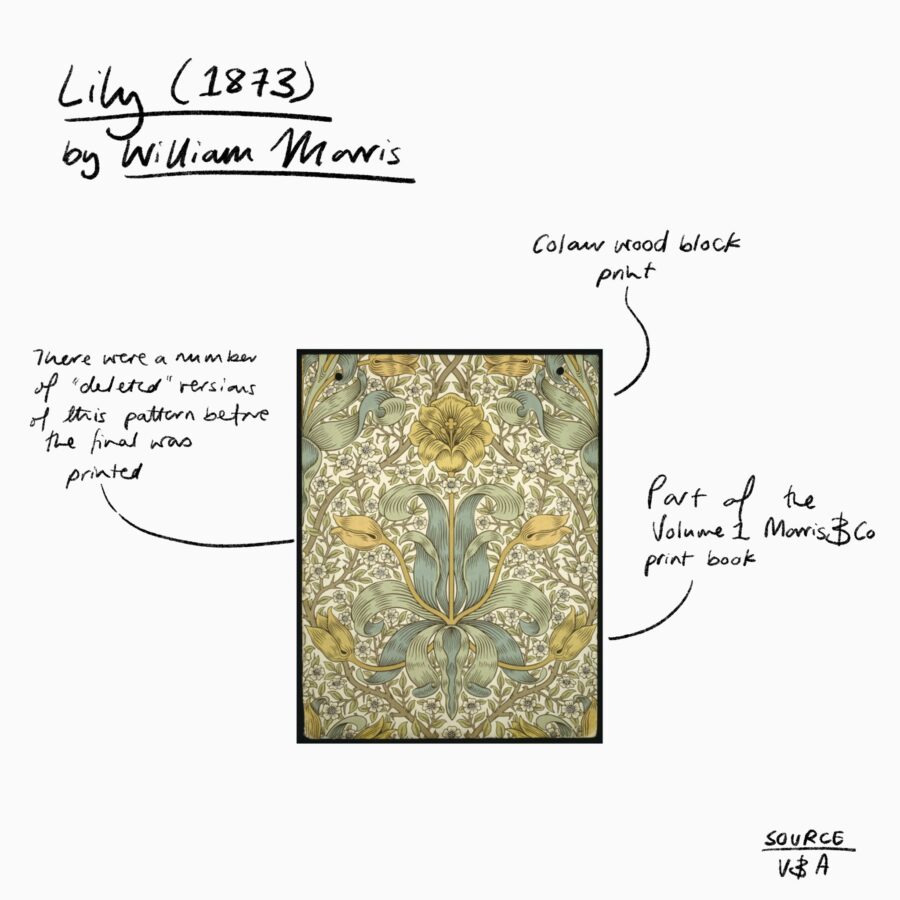
- Check for patterns – this is another one I learned in art class and then applied to my research, because looking for patterns is universal. When I’m looking at an artwork or a piece of literature, I’m always looking for composition. What’s been repeated? How are things structured in twos or threes? Where is there symmetry? Where is there not? While you’re unlikely to get perfect fibonacci sequences of mug placement, you can always spot patterns in nature and in movement.
- Take notes – if you’ve read anything on my blog before you know I’m a big fan of note taking (see here, here and here for just a few reasons why) but one of the best ways to tone your observational muscles is to use them to record your surroundings whether that’s in words or images. It forces you to slow down, to look for patterns and points of focus. It also challenges you to filter what you see. It’s a HIIT workout of observation if you will.
So those are just a few of the things that you can do to really work on your observational skills, whether you want to use them for a specific cause or you’re just looking for something new to spark your interest or ignite your passion for the place you’re in.