In my quest to share everything I’ve learned in recent months, I thought I’d do a little (this ended up being not quite so little) piece on making a creative CV. One of the few things I am remembered for in my office building is my CV, and it’s something that has been mentioned in every interview I’ve taken it to. So, I know first-hand the power of a well-designed CV to make you memorable, and more specifically memorable for the right reasons. This has been in advertising agencies, data analytics firms, PR companies, art festivals, and even temping jobs – before you think that creative CVs are only for “creative” jobs.
Whatever you’re applying to do, you want to stand out, and a creative CV is a great way to do that.
There are a whole load of examples out there, some good, some bad, but there aren’t many tutorials on how to do it. So, I thought I’d share an outline of my process, which is super-duper simple. If you’d like more of a tutorial of how I practically put mine together – let me know and I’ll be sure to make one soon. I’m also thinking of sharing a bit of a guide to creative job applications too.
So, without further ado, here’s my process in the form of a few questions I asked myself.

PROCESS
WHAT DO YOU WANT TO SAY?
Start with what you want to say. What are your main selling points or your most impressive experiences? How can you show them off? This is the key to a great CV. I started by writing out all of my information, curating it, then trying to make it compelling in a regular CV format. If you can make yourself look good in plain Times New Roman, anything else you add will just be a bonus.
WHAT IS THE BEST WAY TO SAY IT?
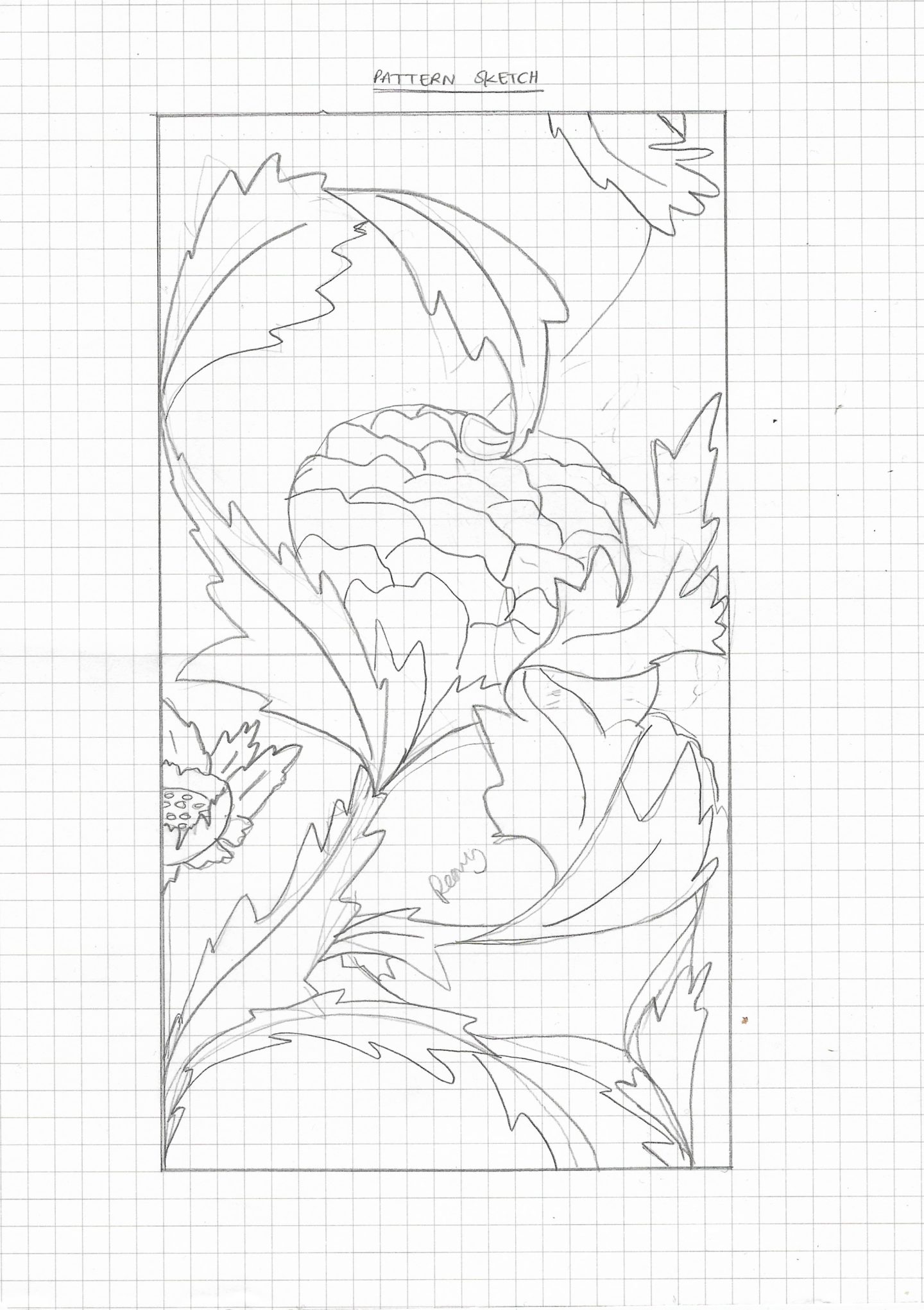
Once you know what to say, you can then think about the best way to visually present it. First off have a sketch of what you think you can do or any ideas you have. Then have a look on Pinterest (I have a whole board of ideas here) and see what other people have done with similar information, see what works and what doesn’t, then adapt it to make something that suits you.
CAN YOU MAKE IT SIMPLER?
Get your ideas together, then ask yourself one question: can I make it simpler? This is the point where you want to cut out anything unnecessary, whether that’s content (do recruiters really care if you like long walks on the beach?) or a visual element (does that 6th graph really add anything to what you’re trying to say). The simpler and easier to access it is the better.
HOW CAN YOU MAKE IT FLEXIBLE?
If you’ve simplified really well, you’ll probably have this sorted. But you want your CV to be able to flex and change as you apply to different jobs. Going through this process every time would be so frustrating. What this basically means is don’t lock content that will have to change a lot – your who you are statement, or past experiences into a format you can’t edit or that will only suit one job.
OH, SO I’VE GOT TO MAKE IT NOW?
Put it all together. I made mine in Affinity Designer. While I would highly recommend you try it out, or use a design programme for the best results, you can still make some really great, visually compelling stuff in word processing programmes. Just make sure you export it as a pdf before you send it to anyone to avoid elements moving around or not rendering properly.
DOES IT WORK?
Give it to a friend or colleague and see what they think. An extra pair of eyes will help you find out if what you’re saying is clear, and help fish out any sneaky typos. NB: if you’re too embarrassed to share your CV with a friend, you need to do some more work on it – if it’s not good enough for someone who already likes you, why would it be good enough to sell you to someone who doesn’t?
COMMON MISTAKES
IT’S OVERLY COMPLEX
It’s easy to get over-excited by the visual stuff, but when it comes to CVs less is definitely more. Any graphic elements you use should make getting to the information easier, not harder. So, don’t overwhelm whoever has to read your CV, instead look to help them to see the best in you.
THEY FORGET THE CONTENT
I see a lot of creative CVs on Pinterest that look absolutely stunning but have absolutely no substance, or even space to add it in. Content is king in all things, but especially your CV. Sure having a really cool infographic is going to catch a recruiter’s eye, but if you don’t have anything that actually tells them who you are, what you’ve done, and why you’d be a good fit there’s no way they’re going to hire you. Start with making the content relevant then get creative about showing it off, not the other way around.
IT’S TOO LONG
I have honestly seen 5 pages CVs at work. No one, and I really mean this, no one needs a 5-page CV. You should be able to fit everything you need to say on one, double-sided, page. Curate your best bits, and don’t waffle. If your CV is the same size as a small novel, it’s not going to be read.
IT DOESN’T MATCH WHO THEY ARE
As I said earlier, your CV is there to show you off. So, it’s vital that if you’re going to get creative with your layout or use some more visual elements, they have to fit with who you are and what you want to say. If you’re a serious management consultant you might not want fun hand-drawn illustrations down the side, but some graphs might work better. Equally, if you’re going to work in social media, it might not make sense to have something that feels more old-fashioned and features beautiful calligraphy, instead, you might want to play with colour and emojis. Again, start with who you are then look to present that, don’t start with a style you like the look of then try to fit into it.
AN EXAMPLE: MY OLD CV

I started this off by talking about my own CV, so I thought I should share it with you. This is really quite old now (2014, I was 18), I couldn’t find a more modern version, but I have used this format for every CV since.
Why does it work?
- It fits on a single side of A4 so it’s easy to skim
- I used it to apply to a grad scheme with a number of different businesses (from events to creative agencies, to data) so it isn’t geared towards a specific industry
- The layout is unusual but still easy to navigate
- The top section adds character and is memorable, without detracting from the content
- The pop of colour makes it eye catching
- It’s all about the content inside the boxes (which I have edited out in some instances for privacy)
Natalie